【本地靶场pikachu】通关笔记(二):XSS
简述:
XSS,跨站脚本攻击(Cross Site Scripting)攻击通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序。这些恶意网页程序通常是JavaScript,但实际上也可以包括Java,VBScript,ActiveX,Flash或者甚至是普通的HTML。攻击成功后,攻击者可能得到更高的权限(如执行一些操作)、私密网页内容、会话和cookie等各种内容。
分类:
储存型:
持久型跨站脚本(Persistent Cross-Site Scripting)也等同于存储型跨站脚本(Stored Cross-Site Scripting)。
此类 XSS 不需要用户单击特定 URL 就能执行跨站脚本,攻击者事先将恶意代码上传或储存到漏洞服务器中,只要受害者浏览包含此恶意代码的页面就会执行恶意代码。持久型 XSS 一般出现在网站留言、评论、博客日志等交互处,恶意脚本存储到客户端或者服务端的数据库中。反射型:
反射型跨站脚本(Reflected Cross-Site Scripting)是最常见,也是使用最广的一种,可将恶意脚本附加到 URL 地址的参数中。
反射型 XSS 的利用一般是攻击者通过特定手法(如电子邮件),诱使用户去访问一个包含恶意代码的 URL,当受害者点击这些专门设计的链接的时候,恶意代码会直接在受害者主机上的浏览器执行。此类 XSS 通常出现在网站的搜索栏、用户登录口等地方,常用来窃取客户端 Cookies 或进行钓鱼欺骗。DOM:
传统的 XSS 漏洞一般出现在服务器端代码中,而 DOM-Based XSS 是基于 DOM 文档对象模型的一种漏洞,所以,受客户端浏览器的脚本代码所影响。客户端 JavaScript 可以访问浏览器的 DOM 文本对象模型,因此能够决定用于加载当前页面的 URL。换句话说,客户端的脚本程序可以通过 DOM 动态地检查和修改页面内容,它不依赖于服务器端的数据,而从客户端获得 DOM 中的数据(如从 URL 中提取数据)并在本地执行。另一方面,浏览器用户可以操纵 DOM 中的一些对象,例如 URL、location 等。用户在客户端输入的数据如果包含了恶意 JavaScript 脚本,而这些脚本没有经过适当的过滤和消毒,那么应用程序就可能受到基于 DOM 的 XSS 攻击。
下面简单介绍下DOM
DOM ,Document Object Model(文档对象模型),是 W3C(万维网联盟)的标准。
DOM 定义了访问 HTML 和 XML 文档的标准:
“W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”
W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
HTML DOM节点树实例:

实验过程:
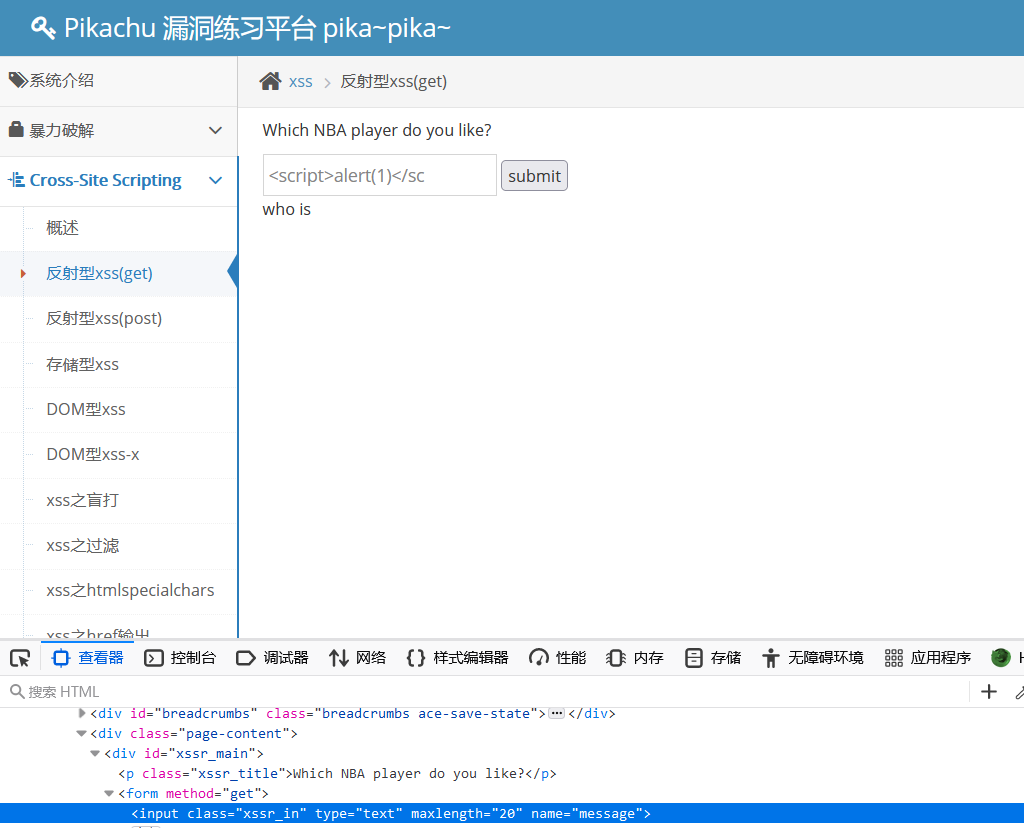
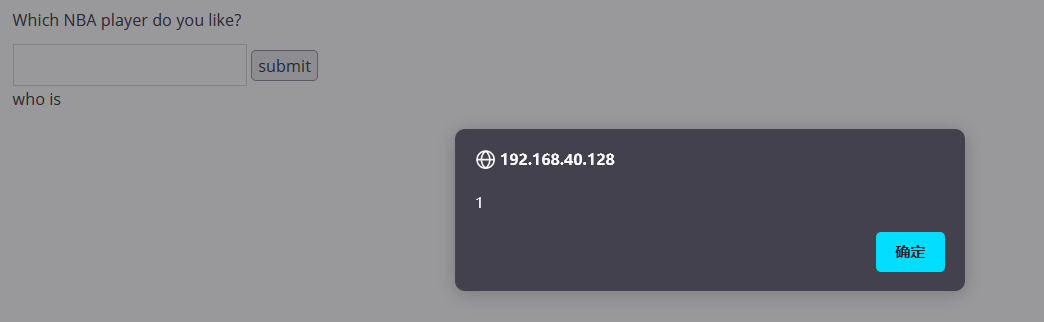
反射型xss(get)
直接在输入框中输入xss代码,发现返回数据为空,且输入长度被限制。
1 | <script>alert(1)</script> 用以测试的xss代码,功能为弹出警告弹窗 |

在前端修改限制为100,再将代码输入提交,即可触发弹窗。

反射型xss(post)
根据提示内容,使用admin/123456登录。本题不存在前端输入长度限制,直接输入代码即可。
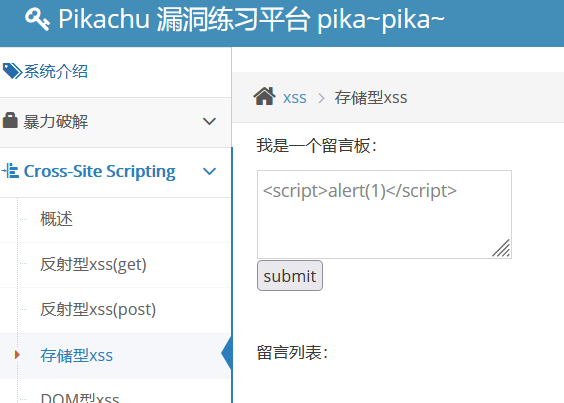
储存型xss
直接将代码输入提交即可。不同于反射型,在我们注入的代码存在的情况下,用户只要刷新一次网页,注入代码就会被执行一次。

DOM型xss
在源代码中查看题目关键代码:
1 | <script> |
DOM型xss-x
本题关键代码:
1 | <script> |
和上题基本一样,只是增加了一个过滤
xss之盲打
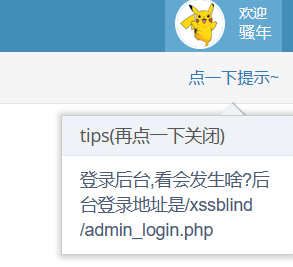
根据提示,要求登录后台。

1 | admin/123456 |
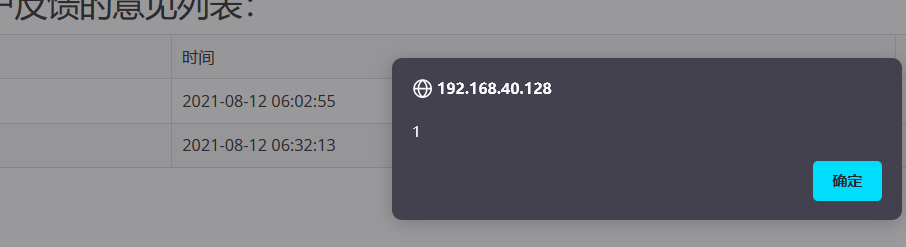
登录后台后才可以发现提交的信息。那么xss或许可以在管理员页面被触发。在初始页面提交代码后再次登录,弹窗被触发。

xss之过滤
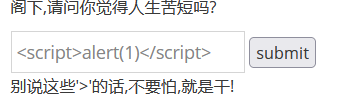
尝试直接触发弹窗,发现可能过滤了本标签
 ****
****
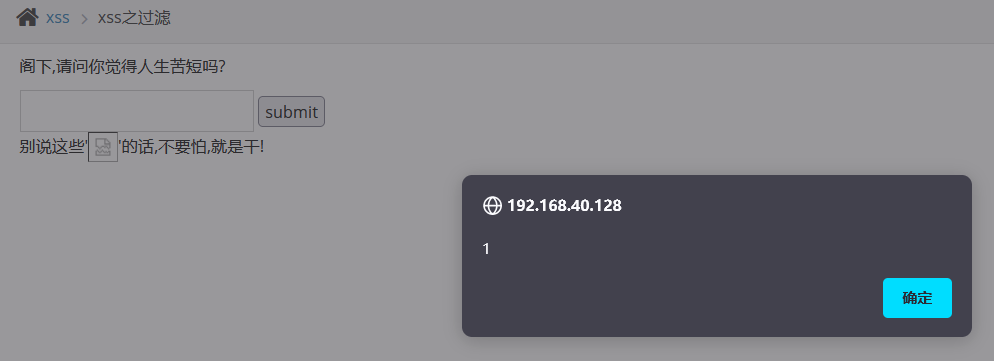
使用img标签,成功触发

payload:
1 | <img src=1 onclick=alert(1);> 这里的onclick代表事件需要鼠标单击才能触发 |